GDevelop 5 Google Maps Extension
Google Maps JavaScript API for GDevelop 5
GDevelop could be a game engine but there's no reason why you cannot make "apps" with it. Technically you'll be developing a Cordova or an Ionic Capacitor app, so the same rules will apply to these platforms. Even if you're making an app for Android or iOS or Desktop, you will be working with Google Maps JS API.
In order to use this extension, you will need a Google Maps API key and a Google Cloud account.
Head over to the below address to create or configure your Google Maps API key
https://console.cloud.google.com/google/maps-apis/studio/maps
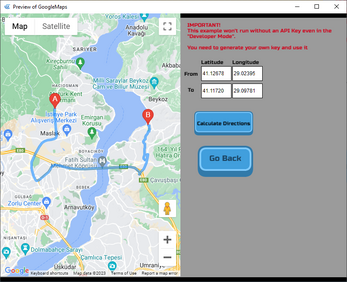
If you want to use it for development purposes and don't mind the watermark, you can just keep using it with an empty API key
Known Issues
If you change the size of the screen, the map will not scale. You will need to handle this manually using GDevelop events and the actions to change the size/position of the map div.
TO-DO
Documentation.
This extension is in its very early stages. Not advised to be used for a production-targetted application.
| Status | In development |
| Category | Tool |
| Platforms | HTML5 |
| Author | Usta Games |
| Made with | GDevelop |
| Tags | extension, gdevelop, google, maps, software, Project template |
Download
Click download now to get access to the following files:





Comments
Log in with itch.io to leave a comment.
i might make video on this
Hi thx for your effort, some documentation or simple how-to wold be great... since I cant manage to make it work.. I was thinking making some location based game with gdevelop and this kind of extension would be a holy grail.. Also this extensions lacks gps location function.